在上一篇章的時候,我們提到「Controller 是面向客戶端,負責響應客戶端的請求,且管理路由並返回數據的 Class」,這個定義可以在 NestJS 文件中看到:
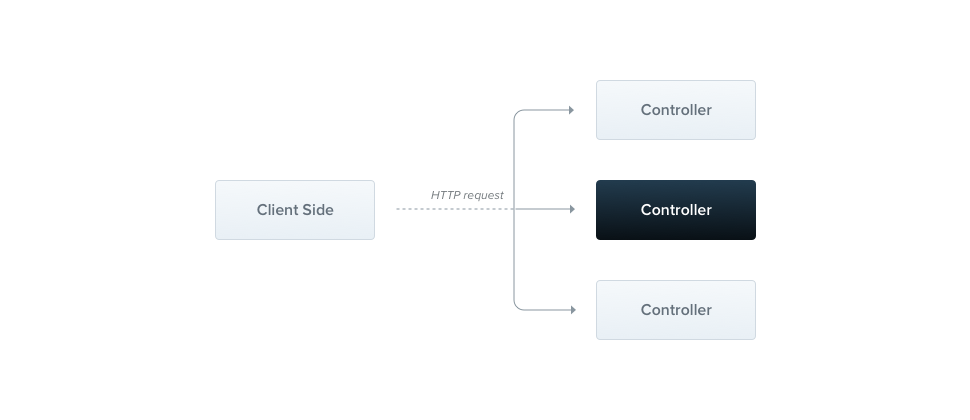
文件亦提供一張相當好理解的圖:
及設定了路由機制,會決定哪個 Controller 負責接收哪些請求。
今天我們繼續來簡易看看 Controller 還能做些什麼變化。
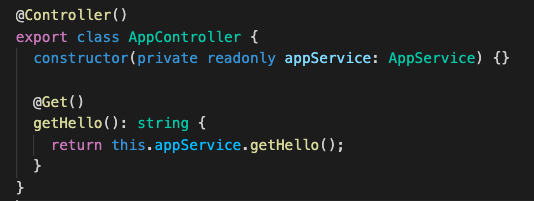
在上一篇章的時候,我們的 Controller 長這樣:
我們 Get http://localhost:3000 可以得到 Hello World!
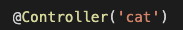
我們可以在該 Controller 裝飾器加入上層路由,這樣這個 Controller 底下的所有接口都會吃到這個設定,比方說,我加入了「cat」這個路由,並且重新 Run 一次 Server:
此時我們再打 http://localhost:3000 會得到這樣的結果:
因為此 Controller 中的所有接口都會變成帶有「cat」這個上層路由,@Get getHello() 這個接口亦包含在裡面,故我們現在要 Get 的則是:http://localhost:3000/cat ,回來啦,我們的 Hello World!:
現在我們在 @Get 裝飾器中再加入屬於這個接口的路由:
這樣上面的 http://localhost:3000/cat 就會失效了,因為現在新的接口是 http://localhost:3000/cat/fetchcatnum 。
在路由中加入個『*』,此時路由會變成通用型的:
比方說 fetch_catnum、FETCHCATNUM、fetchacatnum、fetchbcatnum 通通都能請求到這個接口(雖然好像很少會用這種方法)。
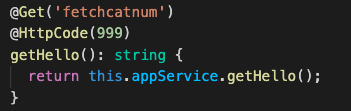
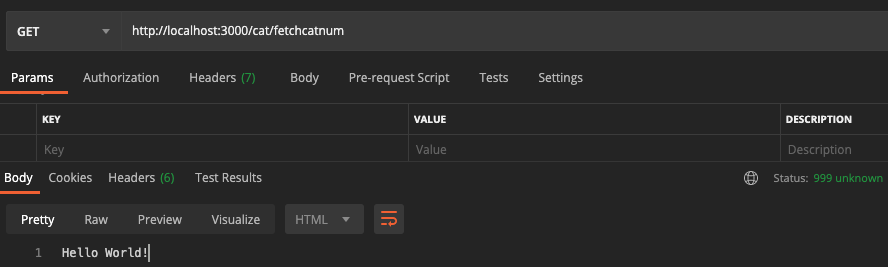
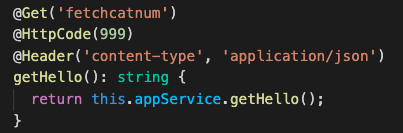
默認請求成功的 Status Code 是 200,除了 Post 是 201,在此我們可以將它改成 999 看看:
拿 Postman 來打打看,確實更改了:
亦可以在此自定義 Header,例如:
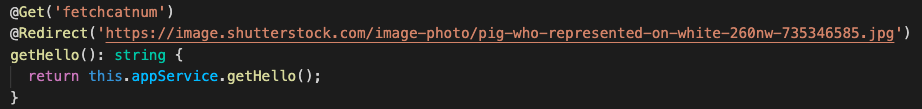
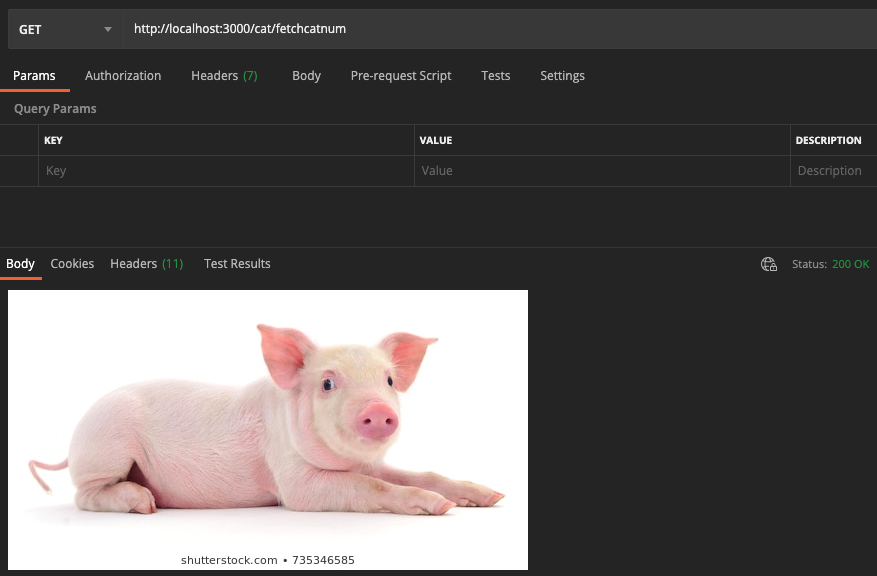
Redirect 可以將我們這個接口重新導向另一個 URL,比方說我在網路上隨便找一個豬豬圖片的網址,把它放進來:
然後我們來打打看 Postman,得到豬豬啦!
其他關於如何接收客戶端傳來的參數、非同步的運用等等,等介紹完 Provider 後陸續講解。
/*
本系列文係個人新手開發心得,可能會有許多錯誤,煩請多多包容不吝指教。
*/
